Add a Rich Text Terminal Window to WordPress Posts With Terminal Block
August 8, 2022
Terminal Block is a WordPress block plugin for displaying rich text in an animated terminal window. It’s compatible with WordPress 5.9 or higher and is available in the Block Directory.

Inspiration
I primarily built Terminal Block as an active learning project to practice what I learned in the Beginner Javascript and React for Beginners courses I completed earlier this year. I decided to make a WordPress block because I happily hosted my blog on WordPress. Also, I wished this feature existed and wanted to contribute to the community.
Design
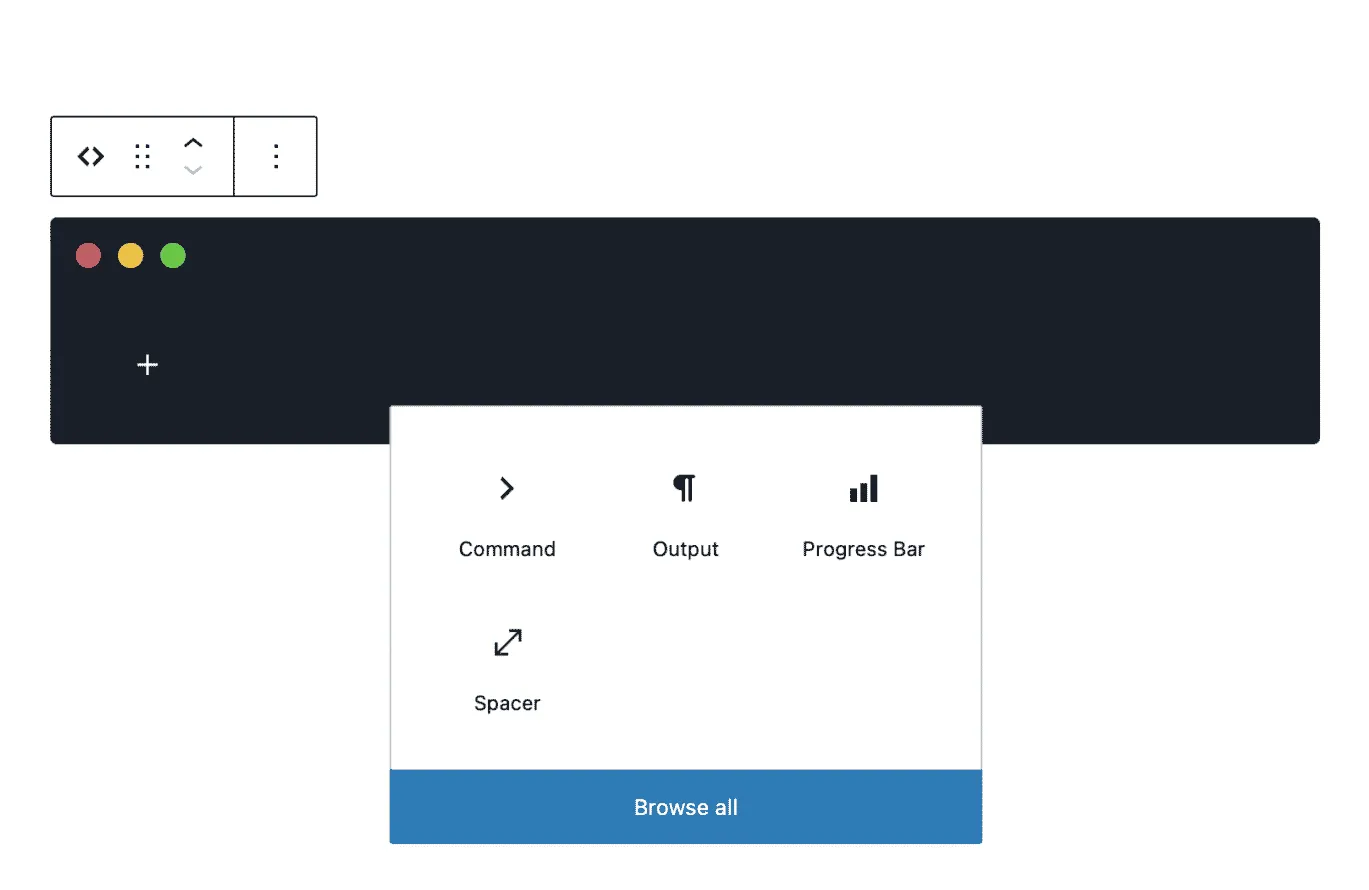
I scaffolded Terminal Block using the WordPress Create Block tool and adapted its style and animations from Termynal by Ines Montani. The terminal window is an InnerBlocks component. It wraps custom RichText Command, Output, and Progress Bar blocks and the core Spacer block.

You can customize the style of the terminal window, prompts, and progress bars in the Block Settings sidebar. Additionally, you can format the text in Command and Output blocks using controls in the Block Toolbar, similar to changing the style of text in a regular paragraph.

The first iteration of Terminal Block was an HTML block. It loaded the Termynal script and stylesheet and enabled using the Termynal HTML API directly. On the one hand, this approach was straightforward to implement and allowed for using all features of Termynal immediately. But, on the other hand, it went against the what you see is what you get nature of the Gutenberg block editor.
“One of the primary tenets of Gutenberg as a WYSIWYG editor is that what you see in the editor should be as close as possible to what you get when published.”
Terminal Block’s current design makes it so that what you see in the editor looks similar to what you see when you hit publish.
Demo
This video demonstrates how to use Terminal Block to add animated terminal windows to WordPress posts.
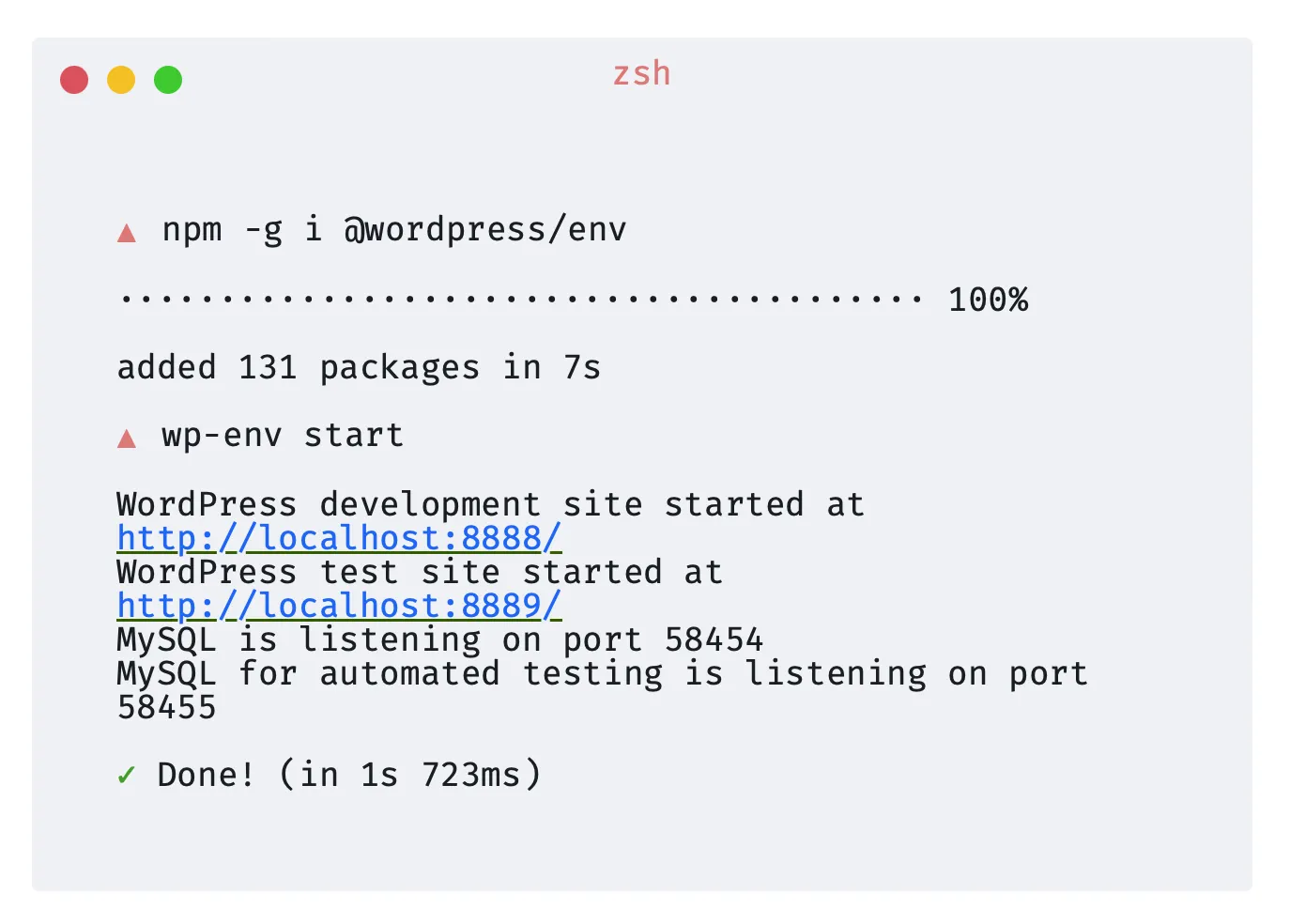
If you’d like to try Terminal Block but don’t have a WordPress site, consider setting up a local WordPress environment using wp-env.
What’s next?
For me, Terminal Block is, first and foremost, an active learning project. Therefore, its development progress follows my learning progress. Next, I plan to brush up on CSS fundamentals and make style improvements to Terminal Block.
Resources
- View Terminal Block in the WordPress Plugin Directory
- Terminal Block’s source code
- WordPress Create a Block Tutorial
- Building Custom Gutenberg Blocks: The Definitive Block Development Tutorial
- How to enable Inner Blocks in your Gutenberg Block
- How to Build & Publish Gutenberg Block Plugins to the Block Directory
If you enjoyed the read, check out another post or subscribe to the RSS feed.